
当ブログ「ドリリウム」は、多種多様なジャンルの情報を取り扱っています。
既に開設から2年以上経過し、日々小さな変更を加えながら現在の形に落ち着いていますが、表示速度の遅さが気になっていました。
そこで、客観的にWebページの表示速度を評価できる「Google PageSpeed Insights」によるテストを実行したところ、驚異的なクソスコア「31点」をマークしました。
※結果にはバラツキがあって、最低では28点をマークしました。
パソコン版では「51点」とギリギリ中の下と言ったところです。
参考にさせて頂いたブログ:はてなブログの表示速度が劇的改善。トップページからコメントとスターを非表示にする方法 | LIFEPORT
Googleからの評価を気にしたサイト作りをしたことはないですが、表示速度が遅いとなると話は別です。
表示速度が遅い=誰にとっても不便なダメサイトということになってしまいます。
自己満足のブログであっても、これは頂けません。
早速対策をしていきます。
意味のあったものからなかったものまで、すべての対策を記録としてこの記事に残します。
①リソースを減らす
Google PageSpeed Insightでは、表示速度を計測できるだけでなく改善案も提案してくれます。
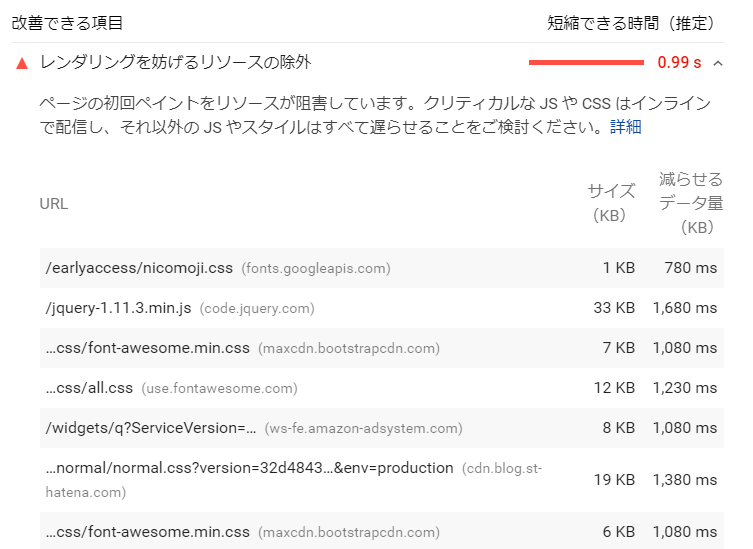
その中で一番始めに提案されるのが、このリソースを減らすという対策です。

リソースとは、cssやjavascript、Webフォントなど外部サイトから読み込む各種リソースを意味しています。
不要なリソースを削除する
例えば、1行目の「nicomoji.css」は以前使っていたニコモジというWebフォントです。
今では使っていないにもかかわらず、消すのを忘れて残ってしまっていました。
FontAwesomeに至っては複数回読み込んでいます。酷いです。
広告系リソースを非同期読み込みする
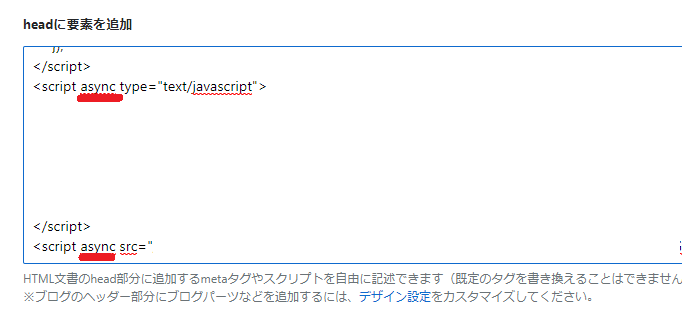
<script>から始まるjavascriptの記述や読み込みがあると、ページの表示を停止してjavascriptを実行しようとします。
そこで、Googleではasync属性を付与して非同期で実行することを推奨しています。
Adding Interactivity with JavaScript | Web Fundamentals | Google Developers
特に広告関係のコードや表示関係のコード(というか私が追加したすべてのjavascript)は非同期でも全く問題ないため、async属性を追加しました。

jQueryを最新最軽量バージョンへ移行する
jQueryのバージョンが1.11.3ですね。
あんまり詳しくないのですが、最新の3.4.1にバージョンアップしておくことにします。
更に、3.4.1にはslim minifiedという軽量バージョンが存在します。
こちらにリンクを変更してみました。

▼コード
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
FontAwesomeをJS+SVG読み込みに変更
シェアボタンのために使用しているFont Awesomeですが、以下のように読み込んでいました。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
しかし、現在はJavascriptを使った以下のような読み込み方が主流のようです。
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/all.js"></script>
ここではasync属性ではなくdefer属性が付与されていますが、これはasync属性同様Google推奨の方法で、読み込みタイミングを後回しにしてくれます。
タイトル画像を小さくする
ここで言うリソースには画像が含まれていませんが、常に表示されるタイトル画像を縮小してみることにしました。
このブログのタイトルは大きな画像ファイルを小さく表示していました。
しかし、ブログ上で表示される画像サイズは決まっているため、元ファイルを限界まで小さくしてアップロードしなおしました。
Font Awesome排除
よく考えてみると、Font Awesomeってシェアボタン用のTwitterやFacebookアイコンを表示するためだけに使っています。
当ブログがシェアされることはごく稀なうえ、そこにオシャレさを求める必要はないのでFont Awesomeを使うのをやめ、シェアボタンは文字のみのシンプルなものにしました。

途中経過
ここまでの対策を終えて、もう一度Google PageSpeed Insightによる評価を実行しました。

見事6点アップ!
②画像サイズ
Google PageSpeed Insightが続けて指摘するのが画像サイズです。

JPEGやPNGではなく、JPEG 2000やJPEG XRといった圧縮率の高い次世代フォーマットを使えとのことです。
日々の運用の中では、これを守るのはなかなか難しいです。
しかし、スクリーンショットや写真を掲載する時に無駄にファイルサイズが大きい問題は解消した方が良いでしょう。
私はWaterMarkerという画像に一括してウォーターマーク(透かし)を入れるソフトウェアを作り、使用しています。
これに画像サイズが大きすぎる場合、自動で縮小する機能を追加して運用してみたいと思います。
【WaterMarker】ウォーターマークを一括処理する超シンプルなソフトを作りました【Windows】
ブログに表示する画像であれば、長辺が1200pxもあれば十分ではないでしょうか。
もしかすると800pxくらいでもいいかも。
既存の画像をすべて置き換えるのは困難なので、今後の課題としたいと思います。
画像の遅延読み込み
Googleでは、画像サイズを小さくする以外にも、画像を後から読み込む遅延読み込みを推奨しています。
おそらく、こちらの方法だと思います。
参考:今の時代、ウェブページは一瞬で表示するべき! 画像の遅延読込に役立つamp-imgの使い方 - ICS MEDIA
参考:多くの画像を扱うサイト向け!後から画像を読み込む方法+WordPress対応 | 東京上野のWeb制作会社LIG
参考:WEB ページの読み込み時間を短くしよう - Qiita
しかし、はてなブログでは追加した画像は自動的にimgタグで処理されるため、日々の運用の中で遅延読み込みを取り入れることは容易ではありません。
imgタグにlazyload属性を追加すれば、IEに限って遅延読み込みが実現できるようです。
③HTML/CSS/Javascriptの圧縮
使用していないコードやCSSはもちろん、使用しているコードを圧縮することで読み込み速度が速くなります。

使用していないCSS
はてなブログでは、デザイン設定から様々なCSSやJavascriptを記述します。
自由度が低いためにやや無理のある指定やコードを強いられることもあります。
当ブログでは、CSS、Javascript共になかなかのボリュームがあり、もはや使っているかどうかわからない部分すらあります。
今までは見てみぬふりをしてきましたが、整理整頓が必要なようです。
Google Chromeの開発者ツールで確認ができるようですが、わかりにくかったので・・・・

Unused CSSというWebアプリを使いました。

URLを入れてCHECK FOR UNUSED CSSをクリックすれば、使用していない要素がずらりと表示されます。
しかし、自身で設定した要素以外の膨大な要素が表示されてしまいうまく使えません。
仕方がないので手動でひとつひとつ精査することにしました。
途中経過
ここまでの対策を終えて、再度評価を行いました。

悪化してる!!
▼もう少し詳しく見てみると・・・

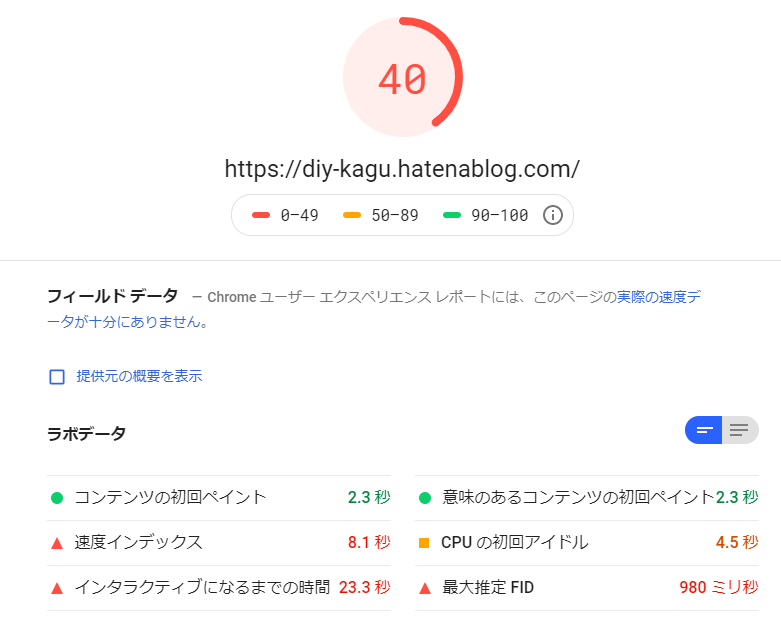
コンテンツの初回ペイント:3.1秒 → 2.3秒
意味のあるコンテンツの初回ペイント:3.7秒 → 2.3秒
速度インデックス:8.5秒 → 9.5秒
CPUの初回アイドル:6.0秒 → 21.9秒
インタラクティブになるまでの時間:24.3秒 → 23.5秒
最大推定FID:1050ミリ秒 → 1030ミリ秒
こんな結果です。
scriptの遅延実行や外部リソースの削減で、初回ペイントはかなり改善しました。
一方で、それ以外は横ばいか悪化しています。
特にCPUの初回アイドルに至っては4倍近く遅くなっています。
色々な処理を後回しにしたせい、と考えても増えすぎです。
そこで、もう一度実行してみました。
すると、全然違う結果になりました。どういうことでしょうか?

CPUの初回アイドルの振れ幅の原因はよくわかりませんが、速度インデックス・インタラクティブになるまでの時間・最大推定FIDはほとんど変わりません。
この3つの対策が必要になりそうです。
Javascriptの見直し
当ブログでは、Javascriptを使って広告や文章、要素などを自動挿入しています。
こちらの処理を見直すことで速度の向上を狙ってみたいと思います。
といっても、要素の挿入くらいしかしておらず、時間がかかる処理はありません。
すべての処理が終わるのに、せいぜい1秒程度しかかかっていないわけです。
速度インデックスやインタラクティブになるまでの時間、CPUの初回アイドルがここまで遅い理由はいまいち理解できません。
謎のウェブフォント?
最後までわからなかったのですが、こんな診断結果が出ていました。
これっていったいなんなんでしょう・・・???

まとめ
今できるであろう対策をすべて施しました。
最も効果が大きかったのは<script>にasyncやdefer属性を追加する対策です。
効果は明らかで、ブログがパッと表示されるようになりました。
一方で、最後まで減らすことが出来なかった以下の3要素の減らし方は今後調査して、わかり次第続編として記事にしたいと思います。
- 速度インデックス
- インタラクティブになるまでの時間
- CPUの初回アイドル
