
このブログに、GoogleのWebフォントを導入しましたので方法を紹介します。
Webフォントとは
通常、Webサイトで表示されるフォントは、Webサイトを閲覧するユーザーのPCやスマホにインストールされているフォントに限られます。最近では「メイリオ」や「游」などのなかなか綺麗なフォントがWindowsにも導入されましたが、お使いのパソコンからこれらのフォントを削除すれば、今見ているすべてのWebサイトはおそらく「MS ゴシック」あたりで表示されるはずです。
つまり、Webサイト上の「文字」のフォントは閲覧者の閲覧環境に依存します。
これを回避する方法として、文字の代わりに画像を使う方法がありますが、それ以外にも、サーバー側のフォントを使用するWebフォントという選択肢があります。
Googleフォントとは
Googleフォントとは、Googleが提供するWebフォントです。
どのようなWebサイトにも手軽に導入することができます。
現時点で日本語フォントは9種類あります。
このブログでは、タイトルにニコモジをしようしています。
- M+ 1p
- Rounded M+ 1c
- はんなり明朝
- こころ明朝
- さわらび明朝
- さわらびゴシック
- ニコモジ
- ニクキュウ
- Noto Sans Japanese
なお、日本語対応していないフォントは800種類以上提供されています。
Googleフォントの使い方
1.使いたいフォントを選ぶ
Googleフォントにアクセスして、使いたいフォントを選びましょう。
2.Webフォントを導入する
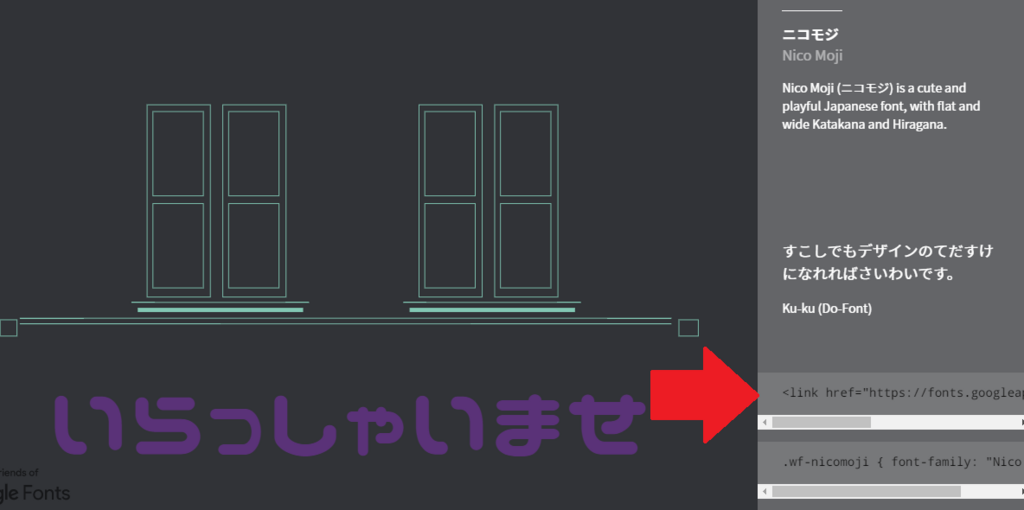
Googleフォントから使用したいフォントをクリックすると、フォントの紹介画面へ移動します。大変親切なことに、ここにフォントの参照のためのコードがあります。

赤く矢印をつけた <link href から始まる1行です。
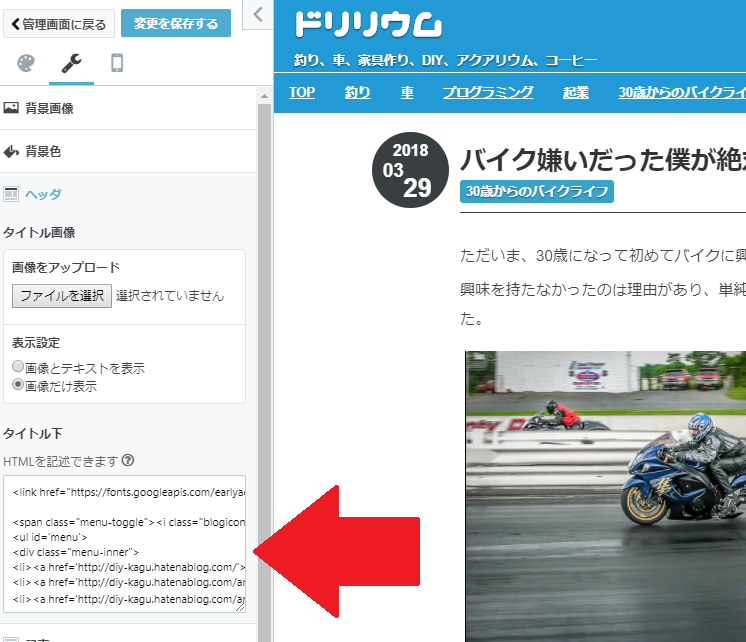
これをコピーして、自分のブログのデザイン設定からヘッダ > タイトル下にコピーしたコードを貼り付けます。

これで導入は完了です。
3.Webフォントを使用する。
最もシンプルな使用方法は、フォントを直接指定する方法です。
例えばこの記事のなかで、試しにニコモジを使用しています。HTML編集からフォントを指定したい文字を囲うpタグにstyle="font-family: 'Nico Moji';"を直接追記しています。

あるいは、特定のIDやクラスにフォントを指定する方法ももちろん可能です。
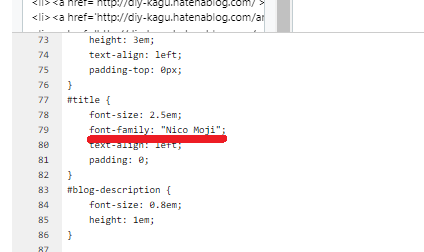
このブログではタイトルにニコモジを使用していますから、デザイン設定のデザインcssにて、#titleに対してニコモジを適用しています。

Webフォント利用時の注意点
メジャーなブラウザはWebフォントに対応していますが、対応していないブラウザでは表示されないケースが考えられます。対応ブラウザは以下の通りです。
- IE
- Firefox
- Chrome
- Android標準ブラウザ
- Opera
- Safari
また、ブラウザの設定やスタイルシートで閲覧者がフォントを明示的に指定している場合にはWebフォントの指定が無効になります。
